A Exploritative Understanding of the Free / OpenSource WebAR State
Last updated: Oct 8, 2022
Over the last few weeks I have been exploring the free and open source side of WebAR (part of the WebXR specification) in order to make a business case for it, and roll it into our strategy. Let’s explore what I’ve found and explain some concepts along the way.
First, if you are interested in exploring Augmented Reality as a medium check out Polycam, I really like it (see my blog post on it).
I’m going to be referring to a few acronyms throughout this post, let’s define them:
- AR - Augmented Reality - digital objects superimposed on your reality (camera) (think PokemonGo)
- VR - Virtual Reality - virtual objects with a first person camera view that you control (video game like) (Beat Saber).
- SLAM - Simultaneous localization and mapping - where are you in a map? See the wiki for more details. I don’t totally understand it yet.
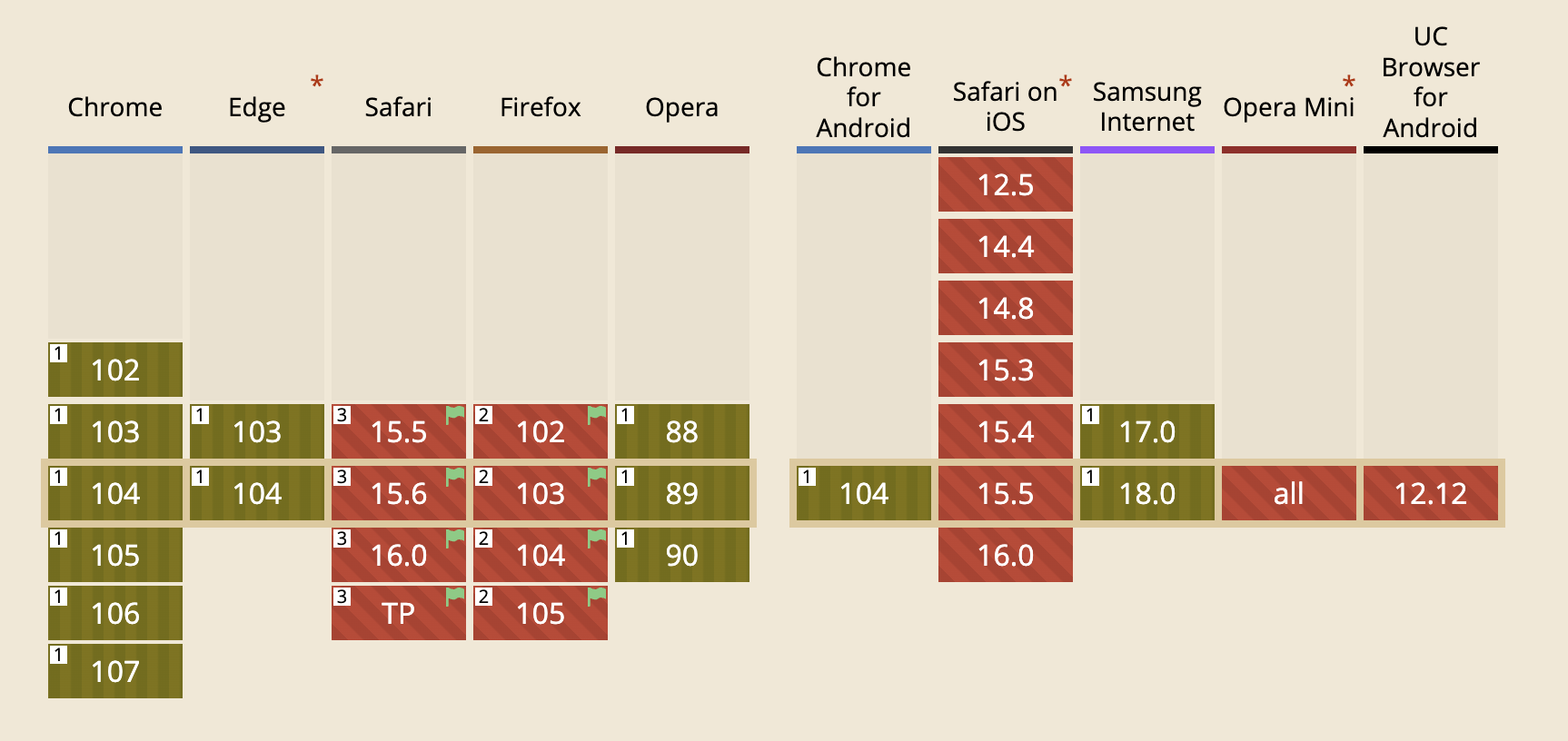
Now that we know the terms, let’s understand the state of support of WebXR (WebAR). WebXR is incredibly new, we are on the bleeding edge of browser technologies. The WebXR Device API spec W3C Candidate Recommendation Draft was just published on 24 August 2022. But even though it is so new there is device support in Chrome and Android. Apple is not in this supported list because they do not officially support WebXR spec in Safari (all browsers on iOS run webkit the safari render engine), and it is supported via a polyfill. The other way iOS supports AR is through the QuickLook application that can be launched and sent a model file (see the Apple website for an example of this activity) (learn more about their custom 3d model file type: USDZ).